
One of the best things about Salesforce is the fact it never stands still. Every year new improvements and changes are added into each and every Salesforce Org automatically to ensure everyone has access to the latest features. One of the recent features that as a Consultant, I find myself using on a weekly basis are Dynamic Related Lists.
How Do I Set Up Salesforce Dynamic Related Lists?
The beauty of Dynamic Related lists is that whether your just starting your Salesforce journey as an Associate or blazing the trail to becoming an Architect; this handy and easy-to-implement feature can really help to elevate your Record Pages and Workflows in a matter of minutes. Let me show you how.
1. Choose your Parent and Child object
With Dynamic Related Lists, we can refine and cherry pick the records that are displayed to our Users in our Related Lists within the Object of our choosing (Dynamic Related Lists are currently supported for Contacts, Accounts, Opportunities, Leads, Cases & Custom Objects). This allows us to only display related records that are relevant to our Users as opposed to using a traditional Related List that displays every record a User has access to.
In my example, I want to only show Opportunities of a certain record type, depending on the Industry of an Account. The Account will be my Parent, and I will be creating a Dynamic Related List for Opportunities.
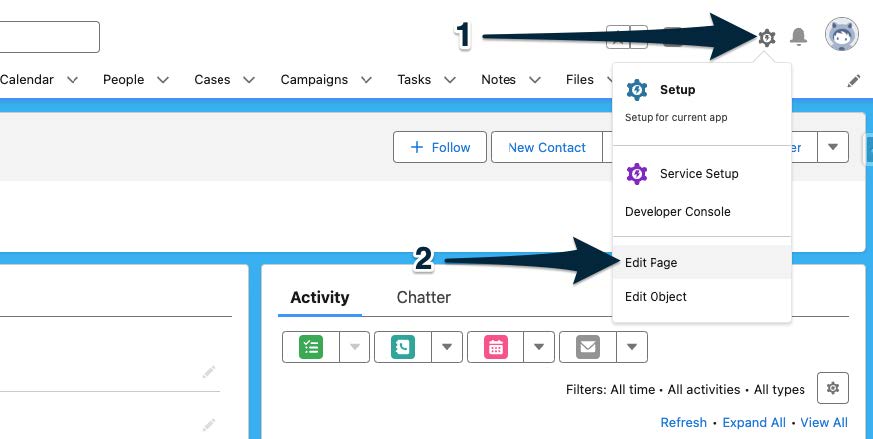
2. Edit the Record Page
Click “Edit Page” via the Cog button in the top right of Salesforce to be taken to the Lightning App Builder. From here you can edit the Record Page you were looking at in Salesforce. In this case, we were on the Account so we were taken to the Account Record Page.

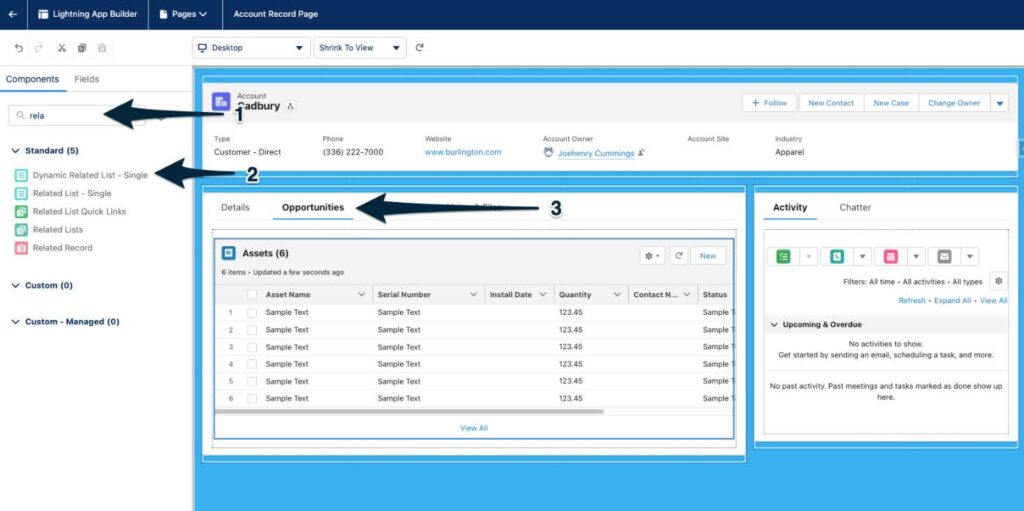
3. Add the Dynamic Related List to the Desired Location
Within the Lightning App Builder, use the search bar to search for “Related” – this will display multiple options, the one we are looking for is “Dynamic Related List – Single”. Choose your desired location on your Lightning Page Layout (in our example, I would like this to be within the “Opportunity” Tab on an Account) and drag the Dynamic Related List – Single component onto the page.

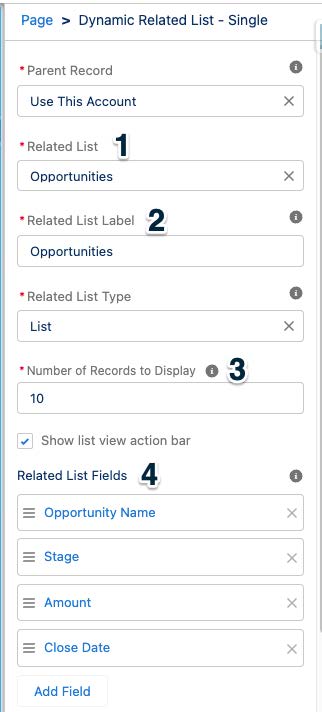
4. Choose the required Related List and Fields
Within the context panel that appears on the right-hand side of the Lighting App Builder, you will be able to pick from the following:
- Related List (Child Object)
- Related List Label. You have the ability to change the label on the Dynamic Related List to meet your requirements.
- Number of Records the Dynamic Related List will display.
- Related List Fields to display.

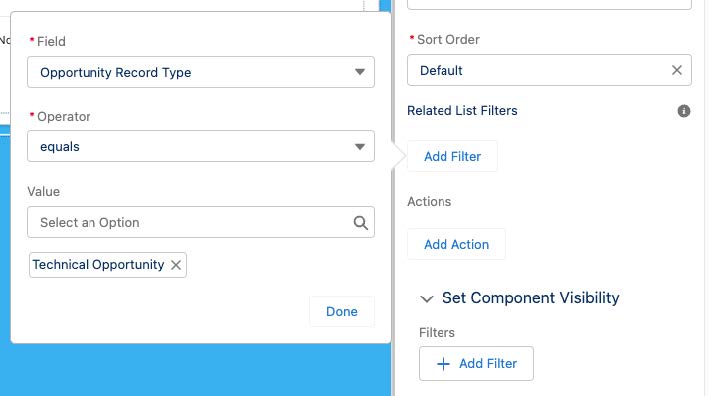
5. Choose your Related List Filters
The power of Dynamic Related Lists really come from the ability to add filters directly to the related list to choose which Records display on the related list. In this scenario, I am filtering Opportunities by Record Type, however, similar to Reporting, you can filter by most fields on the Object being displayed in the related list!

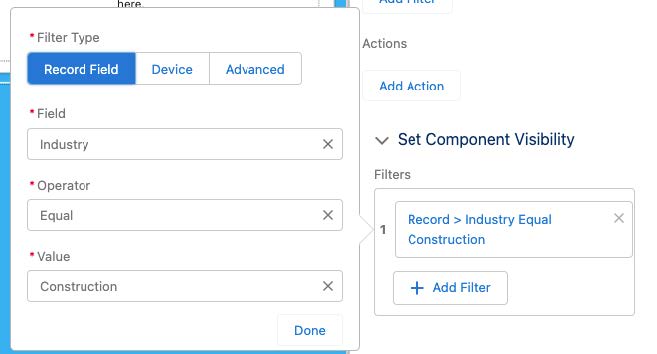
6. Set the Component Visibility of the Dynamic Related List
For an added layer of customisation (and flair 💃), you can take things one step further by adding Component Visibility to your Dynamic Related List. In this scenario, I am only going to show my Dynamic Related List, populated with Technical Opportunities, if the Account I am looking at has the Industry of Construction.

7. Test (and Admire) your Handiwork
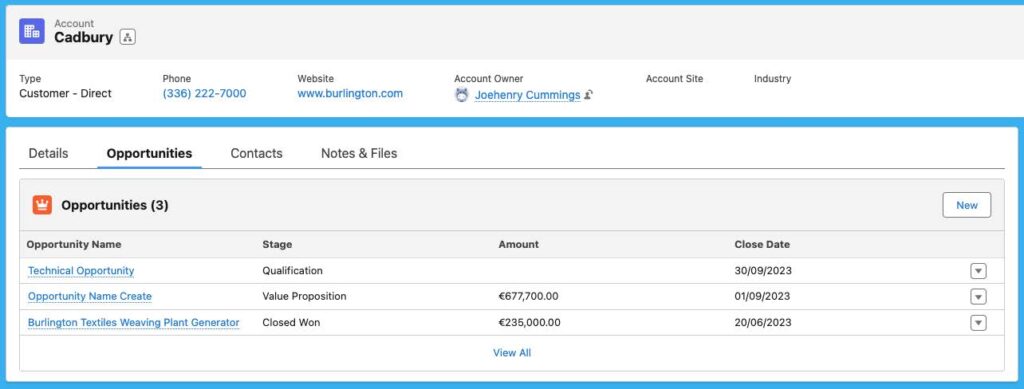
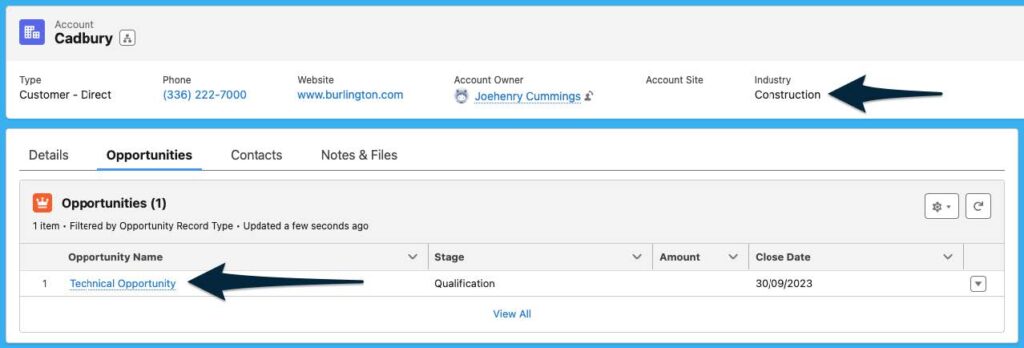
With a Standard Related List, all of the Opportunities related to an Account are visible which means that we can’t refine and filter down our results based upon criteria we define and make our Record Pages more bespoke. Thanks to Dynamic Relates Lists however, we can do exactly that! Here is a before and after, with and without a Dynamic Related List.

Standard Related List displaying all Opportunties, regardless of Record Type or Account Industry.

Dynamic Related List displaying only Technical Opportunities when an Account has a certain Industry.
I hope you found this tip helpful. Now get out there and harness the power of Dynamic Related Lists in your Org!




