
Here we are again, building an awesome Salesforce org but wait just a moment! – We need to write code?!
Fortunately getting set up for coding in Salesforce isn’t that hard so let’s get started!
Before we can get started doing the fun stuff, I’m afraid we need to prepare our system for development.
Firstly, let’s install VSCode – https://code.visualstudio.com/
VSCode is an IDE (Integrated Development Environment) and is where we will write all of our code for Salesforce, it has an extensive extension marketplace where you can install any combination of extensions to help your development.
Now we have somewhere to write our code, we need a way of pushing it from our system to Salesforce, for this we need to install the Salesforce CLI.
https://developer.salesforce.com/tools/sfdxcli
The CLI enables us to validate code, push and pull data from Salesforce and view Salesforce data all from 1 place (In this case, VSCode).
With the Salesforce CLI now installed, we can now look to setting up VSCode to work with the CLI, and for this, we will need to install Java. More specifically the Java Development Kit 11. The link below will take you to the open-source foundation Adoptium’s website, where you can install the JDK.
https://adoptium.net/installation.html?variant=openjdk11#
Finally, we need to ensure the Git CLI is installed, it should already be installed on *nix operating systems including Mac OSX but you may need to install it on Windows yourself, use the below link to check or install Git.
https://www.linode.com/docs/guides/how-to-install-git-on-linux-mac-and-windows/
Amazing! Now we have all of the tools we need to develop and deploy Salesforce code.
Before we move on to the next section, let’s just check our CLI tools are installed correctly. Open your respective terminals (Terminal for Mac OSX, CMD for Windows, whatever you crazy kids use for Linux) and type the following commands prefixed with $:
$ sfdx –version
# sfdx-cli/x.xxx.x platform_architecture node-vxx.xx.x
$ java –version
# openjdk 11.x.xx xxxx-xx-xx
$ git –version
# git version x.xx.x (platform_architecture)
With all the tools installed, let’s set up our IDE so we can start writing some code! Fortunately, the setup for VSCode is comprised of only 2 steps.
Firstly, we need to install the Salesforce Extension Pack, which is provided by Salesforce to make Salesforce development much easier, to do this open VSCode and click the Extensions icon (The 4 squares on the left), and search ‘Salesforce Extension Pack’. Alternatively, you can install it from this link:
https://marketplace.visualstudio.com/items?itemName=salesforce.salesforcedx-vscode
Once installed we need to tell VSCode where our JDK is installed so the extensions can use it to run, to do this open the settings page by clicking the cog icon in the bottom left and clicking settings. At the top of the settings screen, type ‘Java’ in the search bar and it should show an input named ‘Salesforcedx-vscodeapex › Java: Home’. We need to input the location of the JDK’s Home folder, on Mac OSX it will be something like
/Library/Java/JavaVirtualMachines/temurin-11.jdk/Contents/Home
For Windows it looks like this:
C:\Program Files\Java\jdk1.7.0_80\Contents\Home
Great! Now we can start writing some code!
In VSCode, start by opening a project folder (this folder will contain all of your Salesforce projects so if you don’t have a project folder yet, create on in your local file browser).
Introduction to DevOps and Salesforce 6 To create a project we need to use the Salesforce Extension Pack we installed earlier, press:
CTRL + SHIFT + P
on Windows and *nix or
CMD + SHIFT + P
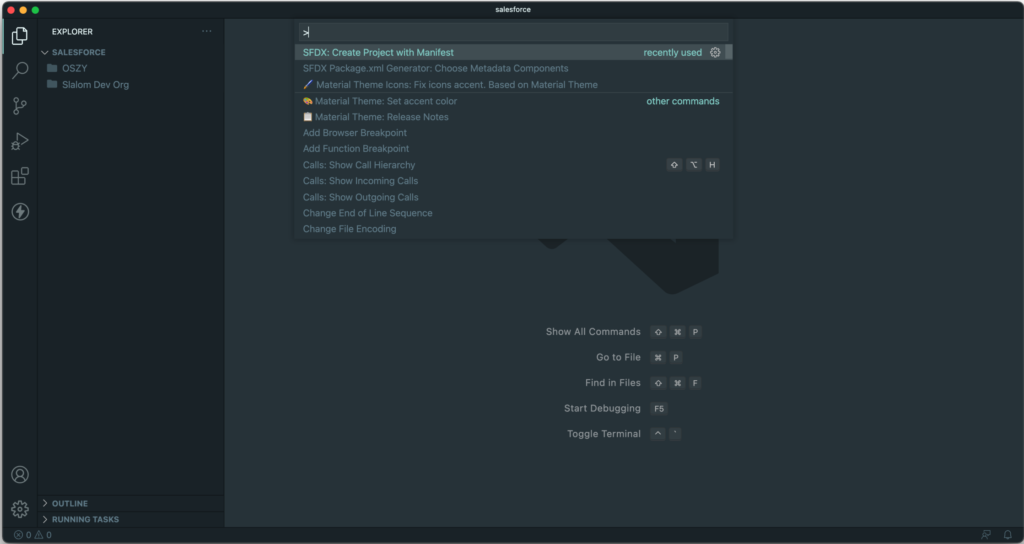
On Mac OSX. This will open the ‘Command Palette’ which is a shortcut to use functions within VSCode and Extensions, the screen will look like this:

With the Command Palette open, start typing ‘Create Project with Manifest’, this is our first use of the Salesforce Extension Pack. Yay!
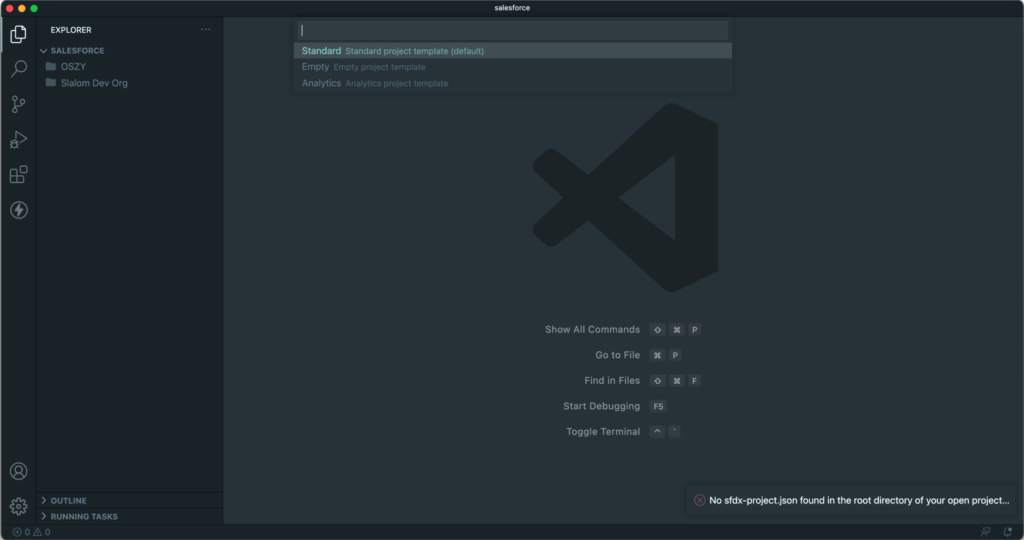
Once you press Enter, you will have to provide some information, first off, VSCode will ask you what kind of project we want to create, the options are
- Standard – The standard salesforce template, this is the default option
- Empty – A blank template used for custom DevOps projects
- Analytics – This is a template used for Einstein Analytics projects
For now, we will choose ‘Standard’.

Next, we will give our new project a name, I’ve named it sfdx_devops but you may choose a new name.

After hitting Enter once more, you’ll be asked to save your new project, since we opened our project folder in VSCode earlier, our selected project folder will open automatically, simply hit Enter again and VSCode will create your first project!

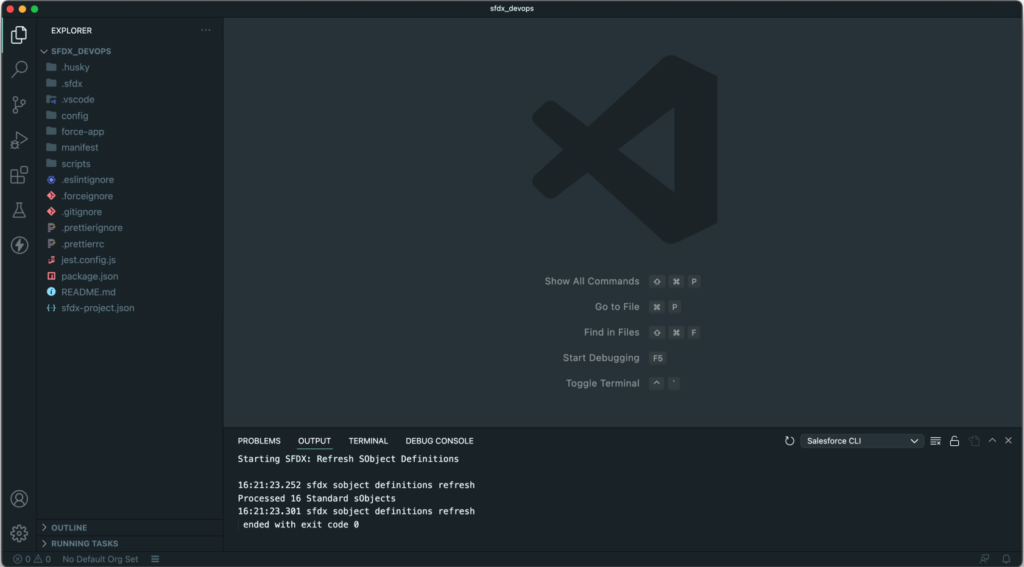
Congratulations! You’ve created your first Salesforce project, before we start writing code, let’s take a look at what our new project contains. You’ll see our new project structure is made up of different folders and files, let’s examine each one and provide a brief explanation.
- .husky – Additional Git ‘hooks’ used for easier deployments
- .sfdx – config folder containing metadata for your local SFDX project
- .vscode – Config specific to VSCode, contains installed Extensions, etc
- config – Config for Scratch Org creation
- force-app – Contains your org, code, SObjects, Flows, etc
- manifest – Contains Package.xml, this dictates what metadata should be pulled and pushed from Salesforce
- scripts – Contains folders for Apex and SOQL, you can write and run anonymous apex and run SOQL queries by creating them in these folders and right-clicking → Run
- .eslintignore – eslint analyses Javascript as you write it, this file contains common file extensions to NOT run eslint on
- .forceignore – The directories and files here are ignored when we push and pull from Salesforce (We don’t want to try and push the ‘script’ folder to Salesforce for example)
- .gitignore – This file contains names of files and directories to NOT send to Git when we use the Git
- .prettierignore – Contains names of files to ignore when running ‘Prettier’, a code formatter so only code files are touched
- .prettierrc – Additional options for ‘Prettier’
- jest.config.js – Contains config information for ‘Jest’, this is a Javascript unit testing framework that supports LWC
- package.json – Config for your entire project, this contains the dependencies SFDX requires as well as exposing scripts the CLI will use.
- README.md – The generic README.md generated from running ‘git init’ (This is done as part of SFDX: Create Project with Manifest)
- sfdx-project.json – Contains org-specific information like the API version and the login URL, where to find the metadata from Salesforce and the name of the org etc
Now we know what each item does, we need to tell our VSCode project which Salesforce Org we will be working with, for this we need to authorise our Developer org (So we can push and pull data from our VSCode project)
Remember how we needed the Command Palette to create a new project? Well since the Salesforce CLI handles all interaction between VSCode and our Salesforce org we need to use it again.
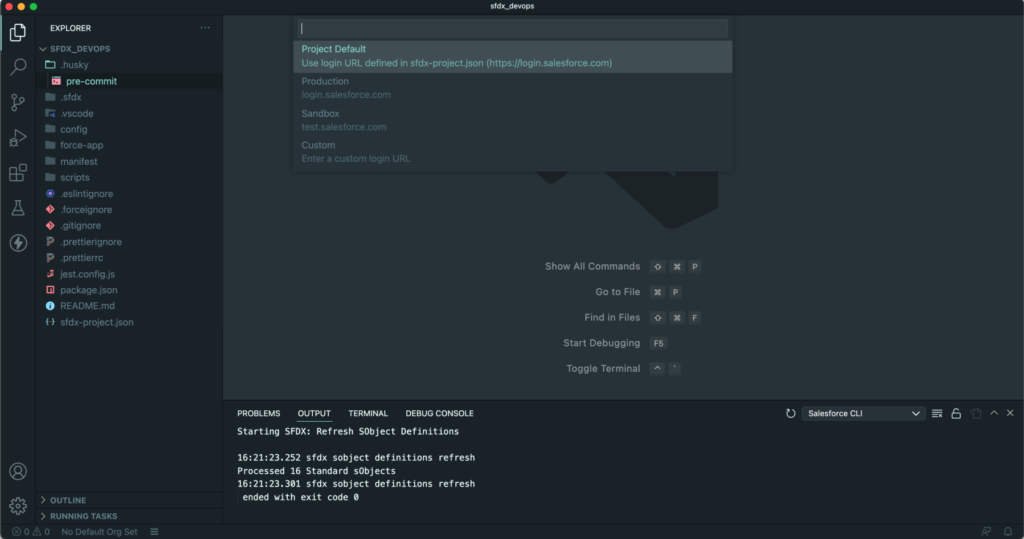
Open the Command Palette and start typing ‘Authorize an Org’. We will once again need to fill out some information, firstly let’s tell VSCode what kind of Org we want to connect to, this is important as some orgs require a custom domain to be used.
Let’s have a look at the options:
- Project Default – this will read the URL in the sfdx-project.json file (login.salesforce.com)
- Production – a prod org (login.salesforce.com)
- Sandbox – A sandbox URL (test.salesforce.com)
- Custom – A custom defined URL for the org (google.salesforce.com)

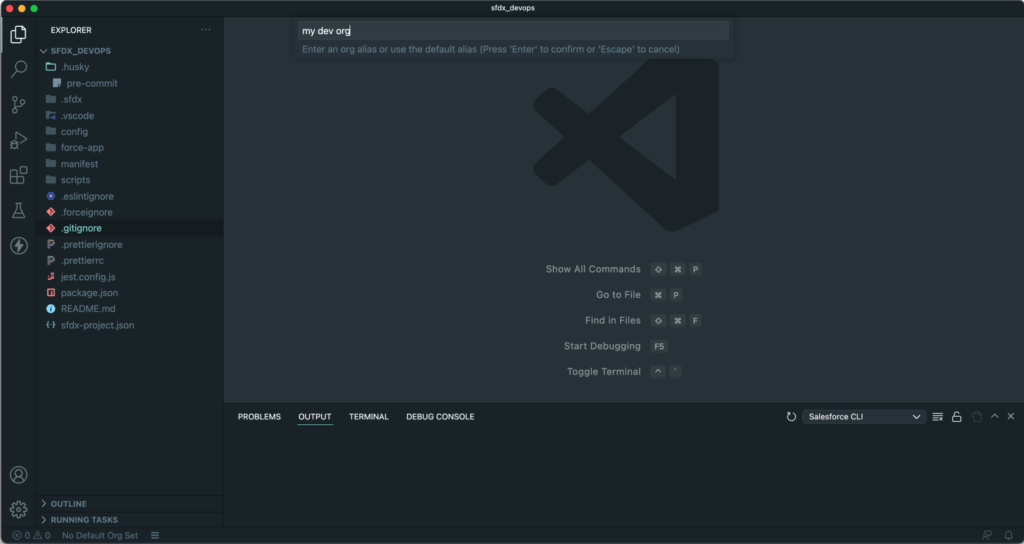
Hit “Enter” and give your new org a name, the Salesforce CLI will remember all the orgs you set up so make sure you name it something memorable like ‘my dev org’ or ‘CLIENTNAME_build_sandbox’ etc.

Hit “Enter” again and your web browser will open with the Salesforce login screen, enter your credentials here and head back to VSCode once you see the home screen of Salesforce.
We have successfully connected our org to our VSCode project, well done!
Congratulations, you’ve downloaded, configured, and installed all of the tools required to start using VSCode for Salesforce development.
Thanks for reading,
Daniel Edwards
The Tether Team
#salesforce #salesforcecrm #tethertips #tether #org #soql #guide #walkthrough




