NEW from the Tether Tips Blog – Use Pardot Landing Pages to Drive Form Submissions
A Useful tip from our Pardot & Salesforce Consultant Mark Reid this week.
Introduction:
As you may have noticed from my Previous Blogs, I am a huge Pardot Fan, and Pardot has so many useful tools in its Kit bag, one of the most customisable is the Landing Page, and with a bit of code and some creativity, we can create amazing assets to boost form submissions and grow our Database.
Depending on the skillset of your Team, its possible to build branded versions of the stock landing pages that Pardot give us, or by importing custom HTML we can build fully customised pages that can still fit our Brand Guidelines, but can really show off our abilities to maximise the potential of the builder.
What exactly is a Landing Page?
A landing page is a specific web page that a visitor will arrive on after clicking a link or advertisement. These pages generally display content that is specific to the advertisement, search keyword, or link clicked. For Example a Newsletter Sign Up. While a clean, easy to navigate website is important, simply driving visitors directly to your home page can be an ineffective method of converting visitors. People can get distracted by other links, pages or for example popups. A landing page gives a streamlined path designed get the prospect to perform one specific action, whether it’s giving their email address and converting to a prospect or registering for an upcoming event. In this example I will build a Landing Page to try and Boost Newsletter Subscriptions.
Where to Begin: Templates!
Like most things in Pardot, we can use a Template for our new Landing Page, that is one of the (many) things that sells me as a marketer on Pardot, its ability to leverage Templates for time saving and consistency. As I always say in training, if we invest our time in templates early on in our Pardot Journey, we can re use them time and time again to speed up the process of building Emails or Landing Pages and again keep our assets uniform.

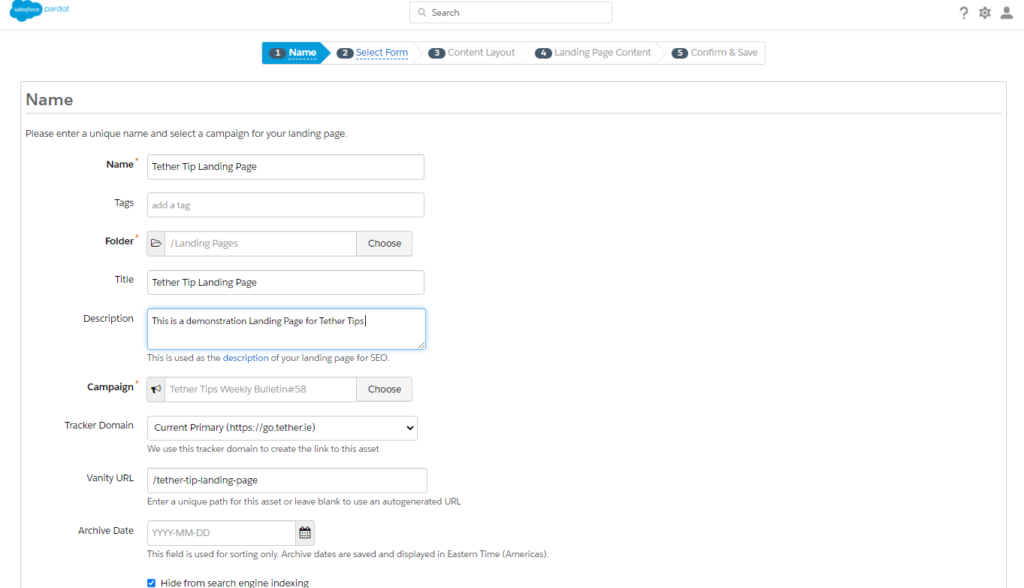
Stage 1. Name it, Folder it, Attribute it to a Campaign:
Like anything we build in Pardot, its important that we apply best practices and have our Assets named, foldered and Associated with the correct campaign. Attribution is key, and if we were for example building this Landing Page to boost signups for an event, we can attribute the Interactions that we have to the campaign, and report on the amount of sign ups have come from this Landing Page. In this case I have selected “Hide from Search Engine Indexing” to ensure that our Dummy landing page wont affect any SEO results.
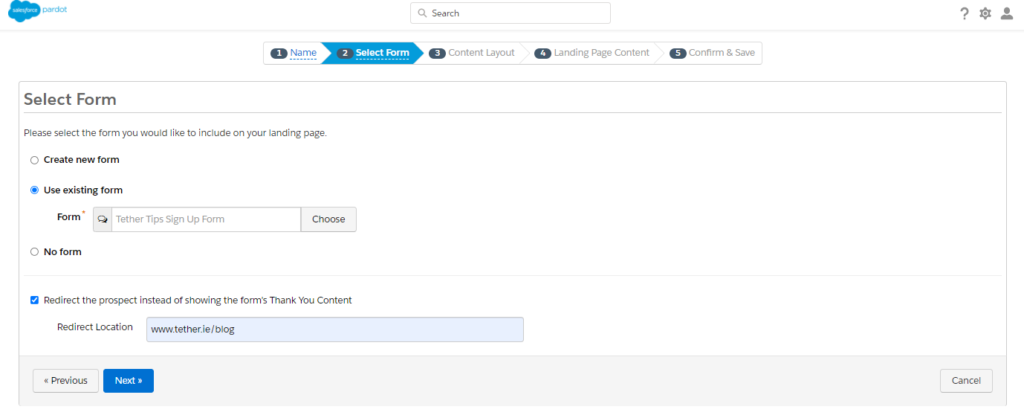
Stage 2. Select your Form
I covered Custom Fields and Forms in a previous blog here, what we will do is build a custom form for this landing page, and if required add custom fields in to ensure we pull in the correct information from prospects, so that we can begin to segment them. For example if we wanted to gauge interest from Prospects in a particular platform, we could simply build a custom field for the form called “Area of Interest” and populate it with “Sales Cloud, Service Cloud, Pardot” etc, to gain insight into what prospects are looking for in our newsletter. We can also dictate where the Prospect is redirected to when they fill out the form, in this case I have redirected to our Blog Page.

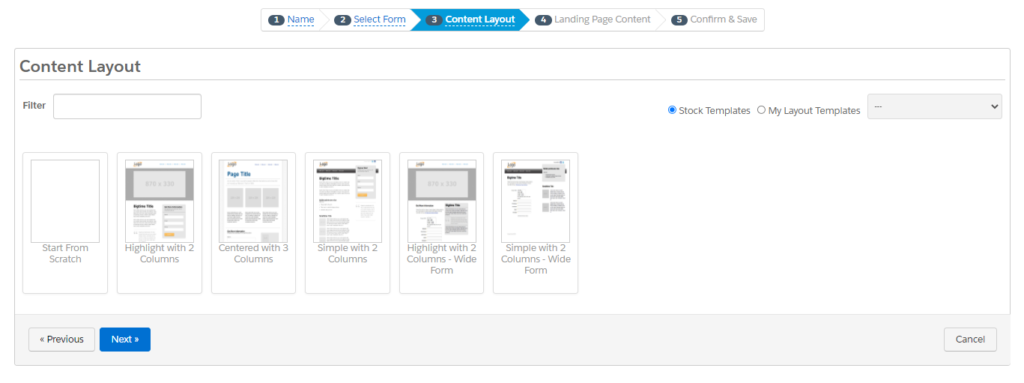
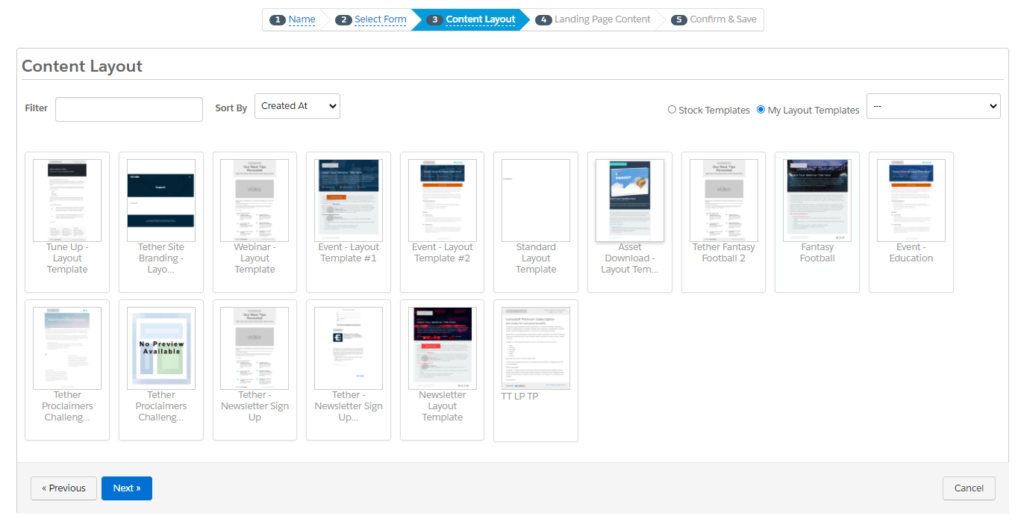
Stage 3, Select a Layout Template:
We have two options when selecting Templates, we can choose the stock Pardot Templates, which are great, or we can build our own templates which give us a lot more ability to customise and be creative, for example one thing I love to do is use custom background images. As always with Pardot there are so many help documents out there and for example Jenna Molby gives Templates away for free on her website, with instructions in the code on how to make changes, these are really nice to use.


For this example I will choose one of my Layout Templates, and take you to the drag and drop builder for further customisation:
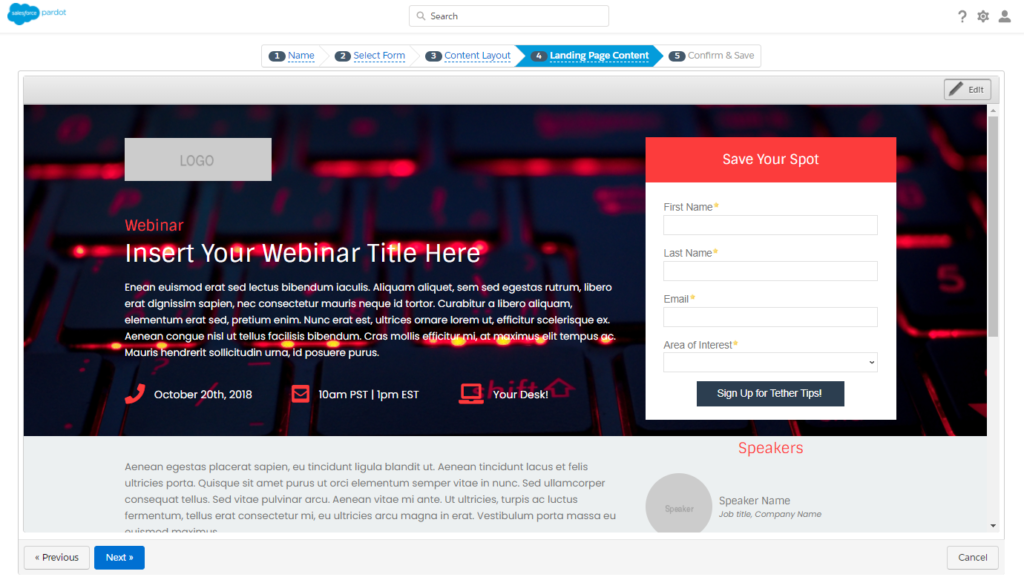
Stage 4: Landing Page Content:
Once we have settled on our Template to dictate our background Image, where our form will sit and what fonts and styles the Page will have, we can then curate the various blocks on the page and populate them with our content. A real time saver from a template perspective are the content placeholders, as they form a structure on the page to give you a guideline as to what length of paragraphs you should populate the blocks with as to maintain the flow of the page.

Above are the placeholders that the template contains, from here its simply a case of updating the blocks to fit our message, and customise the page to ensure the correct information is present to boost potential form submissions, my rules for Landing Pages are as follows:
- Always be as direct and concise as possible, this page is designed to have the prospect perform one specific task
- Form Visibility is key, ensure that if the page exists above and below the fold, that we never have a section that does not contain the form
- Keep the form as short as possible, in my opinion somewhere between 4-6 fields is enough to get the key information, and also not have people abandon because there are too many fields to populate
- Use Picklists wherever possible, this streamlines the process and ensures information consistency
- Try not to use any external links on the page, a redirect on form submission can bring prospects to the correct place, but only after completing the form, the less distractions the better.

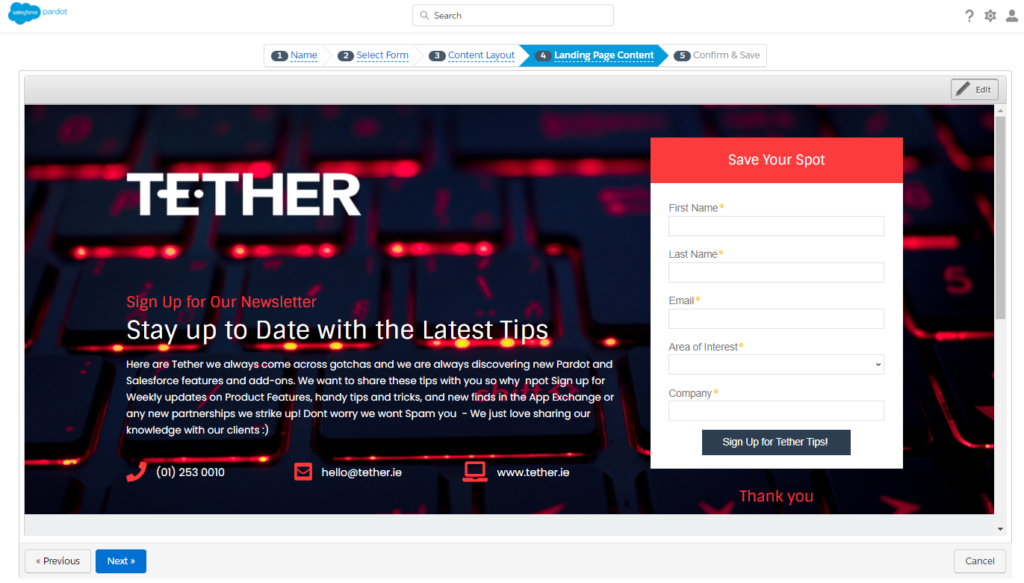
Once we have populated the page with our own content, we simply confirm and save the page, and its ready to go live. Landing pages are a proven source of first time conversions, as they offer the prospect no other route to go, they are single action, single page and give the prospect little option to either convert or leave.
Conclusion:
Landing Pages can add a really nice custom dynamic to your Marketing Strategy, and can be really useful if for example you use an external company to manage your website, rather than bothering your web developers, why not build a Landing page using the builder, and save time and money, all while boosting conversions.
Thanks for reading, We hope this has helped.
The Tether Team
#salesforce #salesforcecrm #tethertips #crm