Let's begin...
Visualforce, while considered a legacy technology in the realm of Salesforce development, still holds its ground for specific use cases, especially when it comes to quickly enhancing the visual appeal and functionality of your Lightning pages. In this tip, we’ll explore how you can use Visualforce alongside Dynamic Lightning Page filters to create engaging experiences with minimal effort.
Why Visualforce, despite its age?
While Salesforce has been pushing forward with Lightning Web Components (LWC) and Aura components as the modern development standards, Visualforce remains a viable option for scenarios where time is of the essence.
Its simplicity and familiarity make it a go-to choice for admins and consultants looking for quick solutions without diving deep into the complexities of newer frameworks, especially with the advancements of AI tools such as ChatGPT to write the code for you.
The Quick Win: Enhancing lightning pages with Visualforce
Imagine the frustration of wanting to dynamically display an HTML bar on your Lightning page whenever the status of a quote changes, only to find limitations within standard Salesforce tools. For example, Screen Flows allow rich text, but their inability to support full-coloured backgrounds can be a roadblock to your design.
However, with Visualforce, achieving this becomes a breeze. By creating Visualforce pages and leveraging Dynamic Lightning Page filters, you can effortlessly inject custom HTML elements wherever needed based on real-time data changes.
My use case
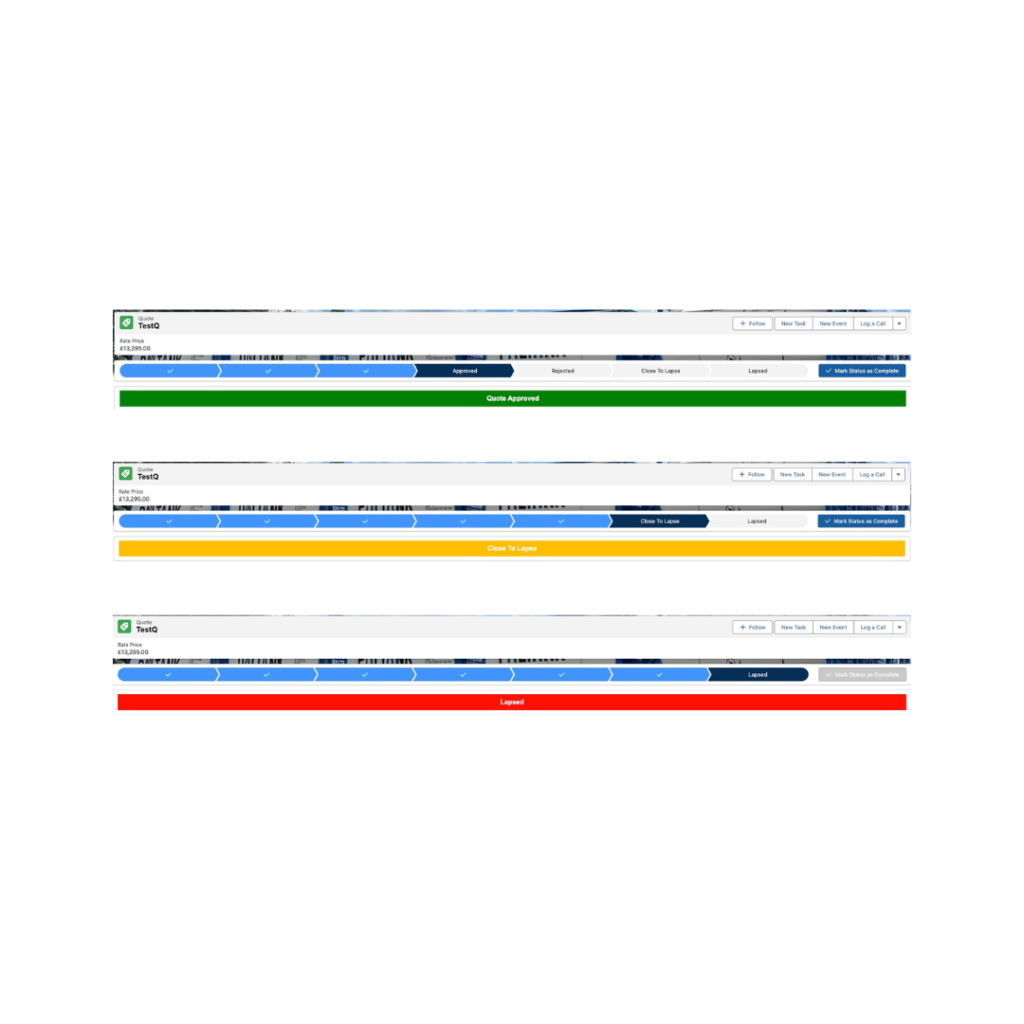
Recently, I encountered a specific challenge in my Salesforce implementation: I wanted a way to display the quote status beneath the quote status path, utilising a colour-coded system using simple traffic light colouring. Despite the robust features of Salesforce, I found myself struggling to achieve this using the basic tools at my disposal.
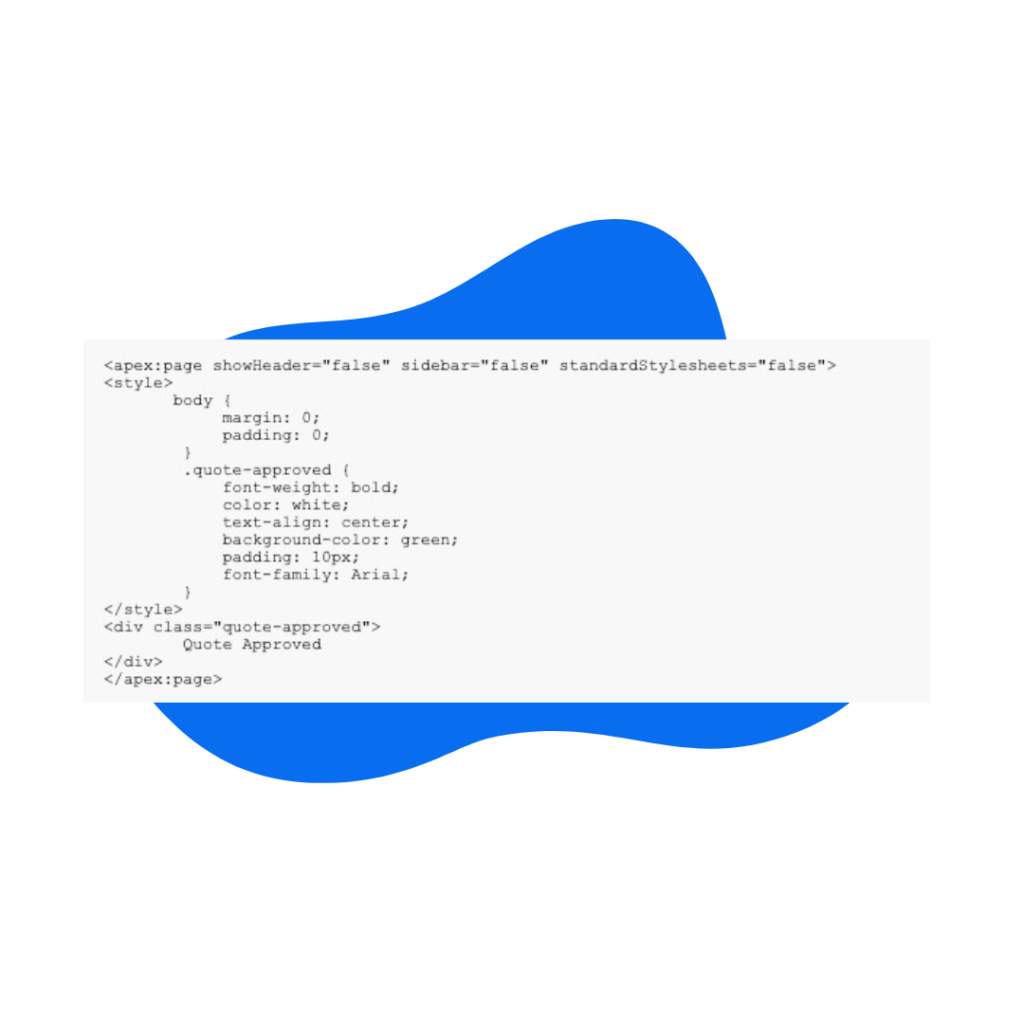
It was then that a colleague introduced me to a solution that transformed my approach. Using my limited knowledge of HTML and some AI help I wrote the below.

Output
I wrote 3 of these, one for each colour. I considered writing a java controller to handle the different colours I wanted, but this was far from my comfort zone, so I compromised.

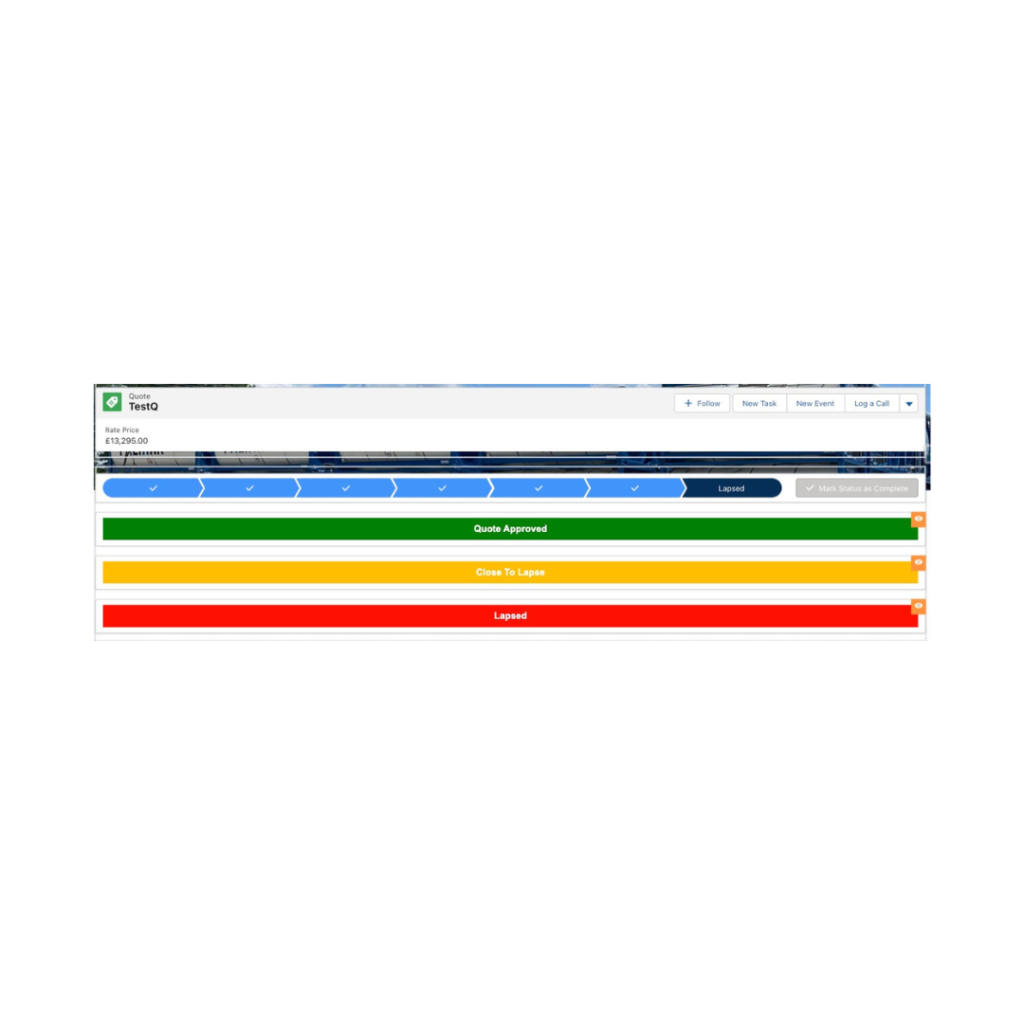
Lightning page
Within the lightning page editor you can see that I include all 3 Visualforce pages, with conditions based on the value of the Status of the Quote.

How could you make this work for you?
Work Out Your Objective: Start by determining what you wish to achieve.
Identify the different messages or notifications you want to display and the corresponding conditions for their display.
Create custom Visualforce pages:
Next, create multiple Visualforce pages that align with your requirements. Customise each page with different colours or styles to distinguish between various messages.
Integrate with Lightning pages:
Add these Visualforce pages as components to your Lightning page layout. Utilise Dynamic Lightning Page filters to associate each Visualforce component with the relevant criteria. This ensures that the appropriate Visualforce page is displayed based on the specific conditions you’ve defined. By following these steps, you can seamlessly integrate custom HTML elements into your Lightning pages, enhancing user engagement and providing valuable insights.
Conclusion
While Visualforce may not be the cutting-edge technology in the Salesforce universe, its ability to deliver quick wins in certain scenarios cannot be overlooked. By combining Visualforce with Dynamic Lightning Page filters, you can effortlessly enhance the visual appeal and functionality of your Lightning pages, ensuring a seamless user experience without sacrificing development speed.